
Spring Boot로 웹사이트를 개발하기 위해 VSCode에 설치해보겠습니다.
1. VSCode에 패키지 설치하기
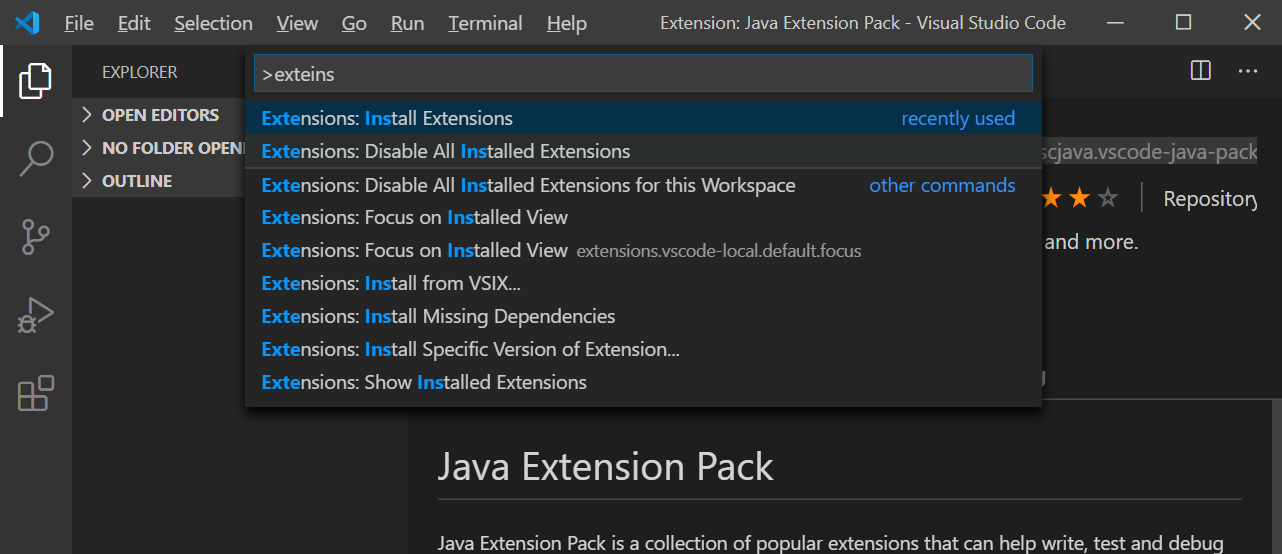
1) Ctrl + Shift + P 를 클릭하여 Command 창에 Extensions를 입력하고 Install Extensions를 클릭합니다.

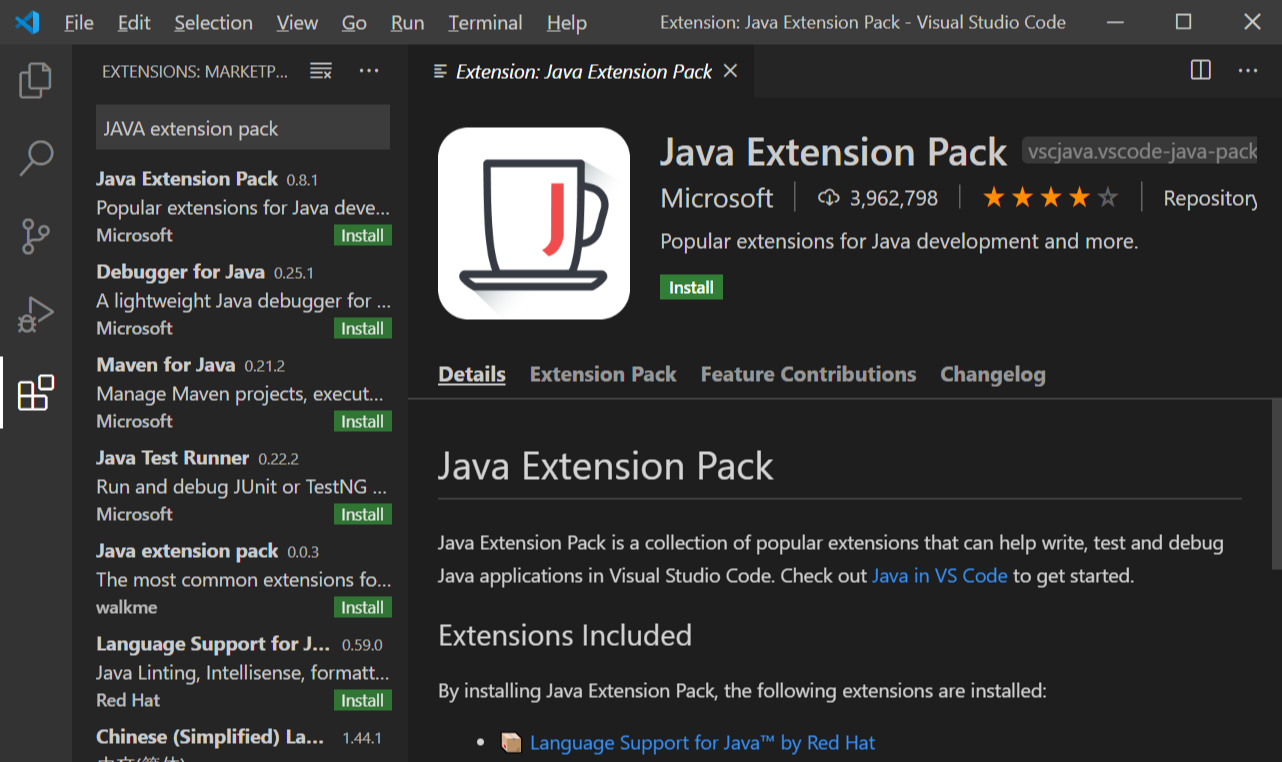
2) Java Extension Pack을 검색하여 설치합니다.
- JAVA 언어 지원

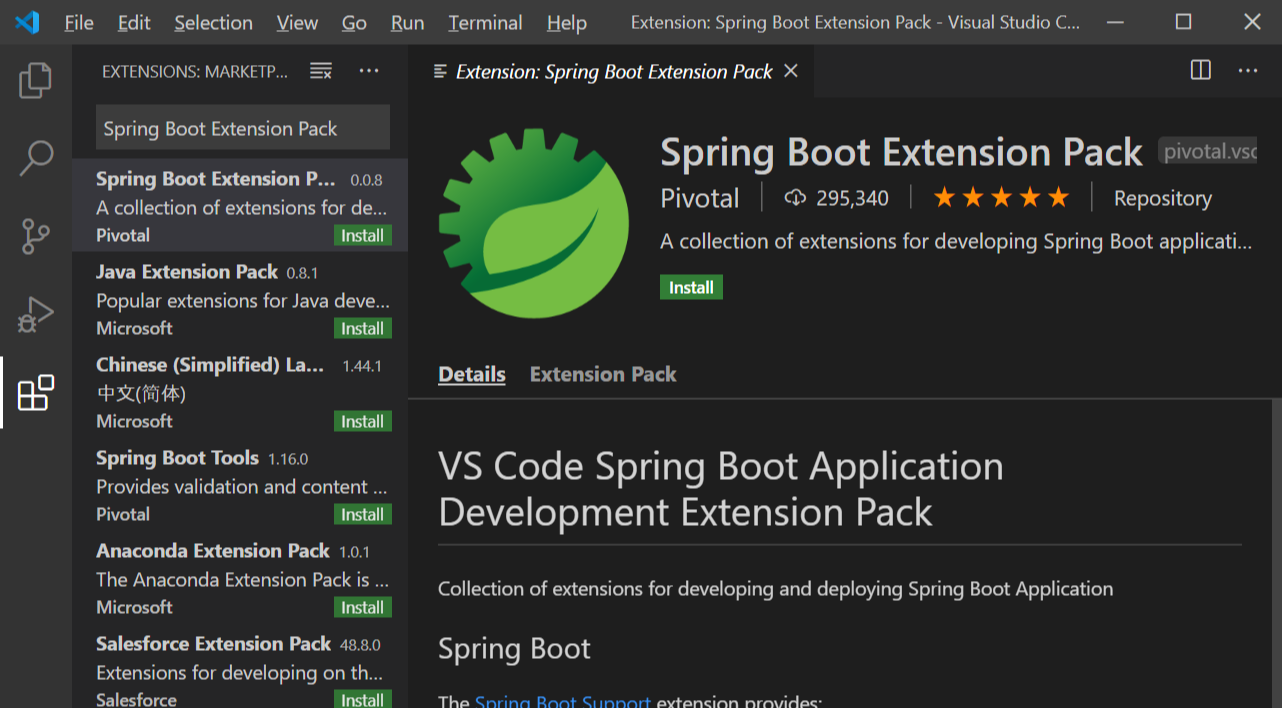
3) Spring Boot Extension Pack을 검색하여 설치합니다.

2. JDK 설정
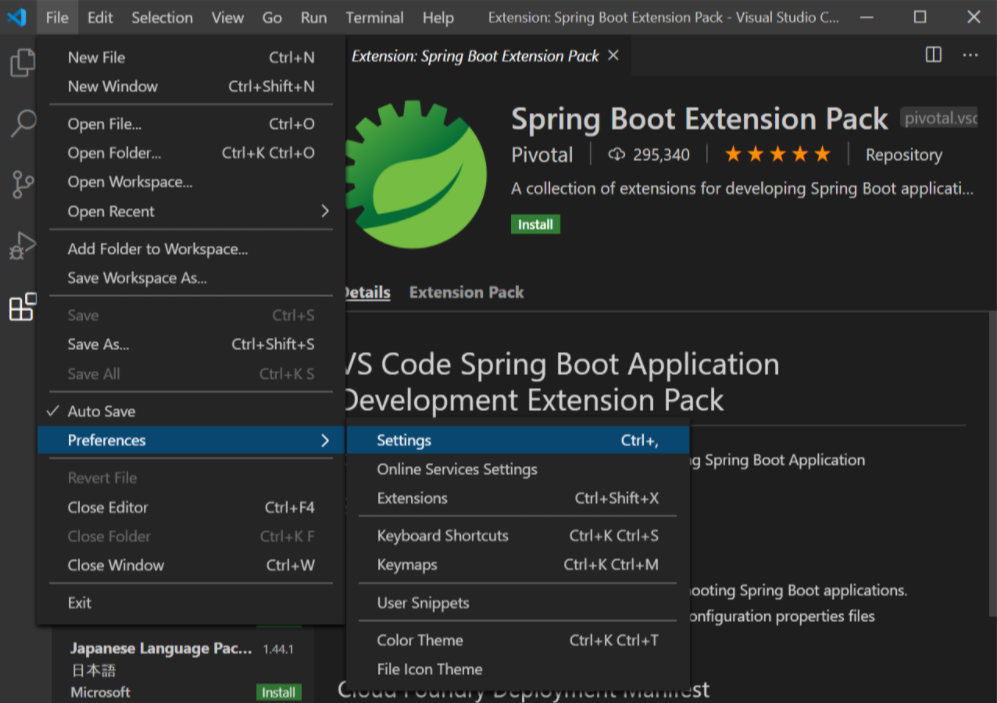
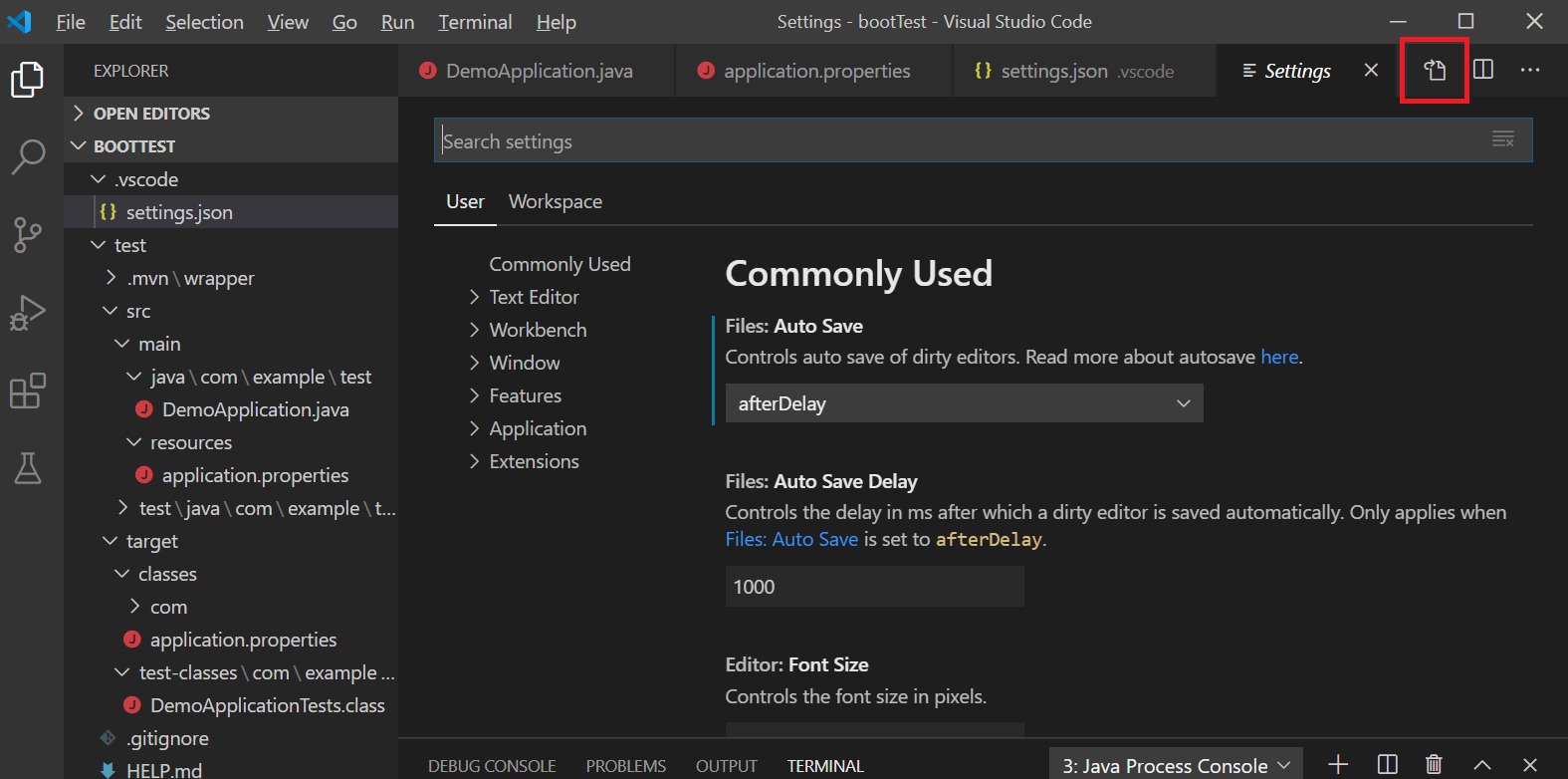
1) File -> Preferences -> Setting

2) jdk 경로를 세팅해 준다.
- 인터넷을 검색해보니 jdk 를 검색하여 아래 경로를 입력해주라고 되어있었다.
왜 인지 모르겠지만 jdk, java.home이 검색되지 않는다.
* jdk, hava.home이 검색되지 않는 경우 jdk 세팅 방법
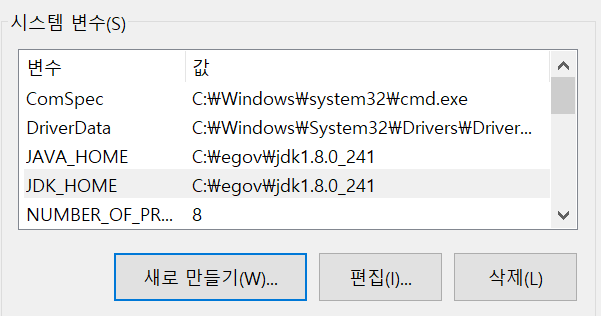
시작프로그램에 시스템 환경 변수 편집을 를 검색한다.


시스템 변수에 jdk가 설치된 경로를 JAVA_HOME과 JDK_HOME으로 세팅해준다.

3. Spring Boot 시작하기
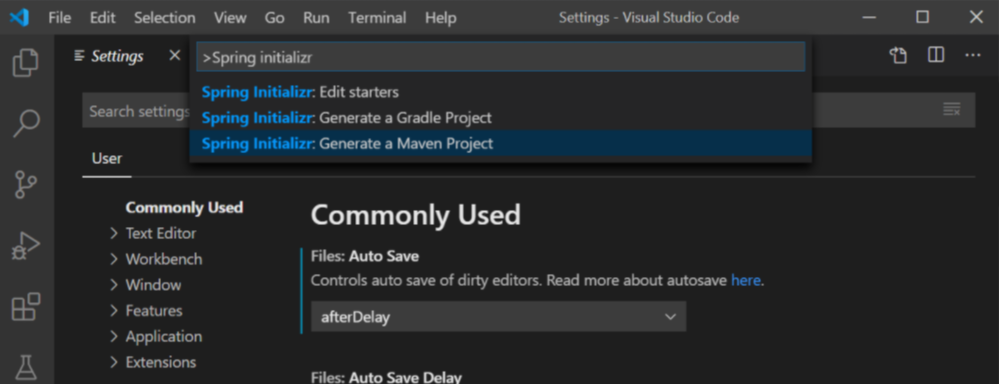
1) Ctrl + Shift + P 를 클릭하여 Command 창에 Spring initializr를 입력하여 시작한다.

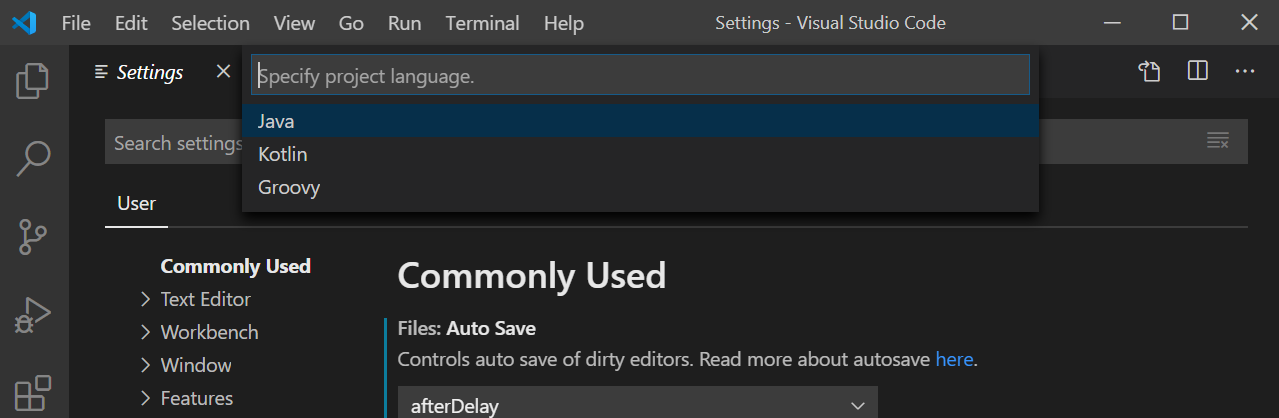
2) 사용 언어는 Java를 선택한다.

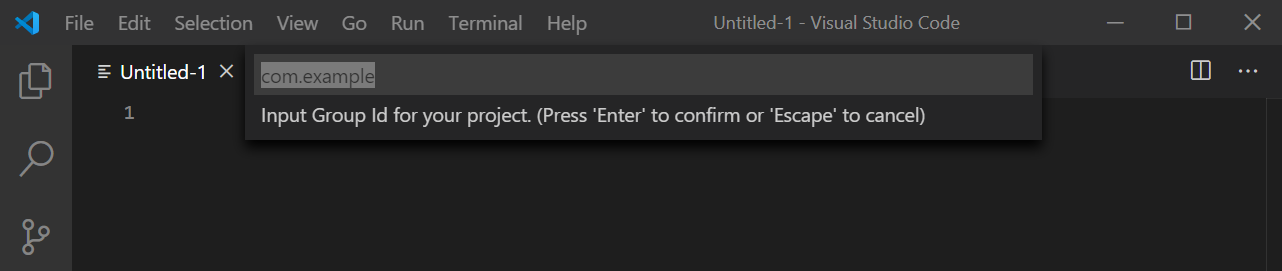
3) 사용할 group id 명을 적어준다.
com.example로 사용할 예정이다.

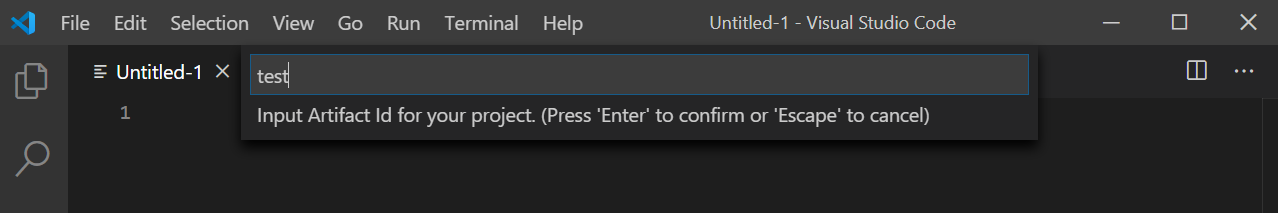
4) Artifact Id 명을 적어준다.
test로 사용할 예정이다.

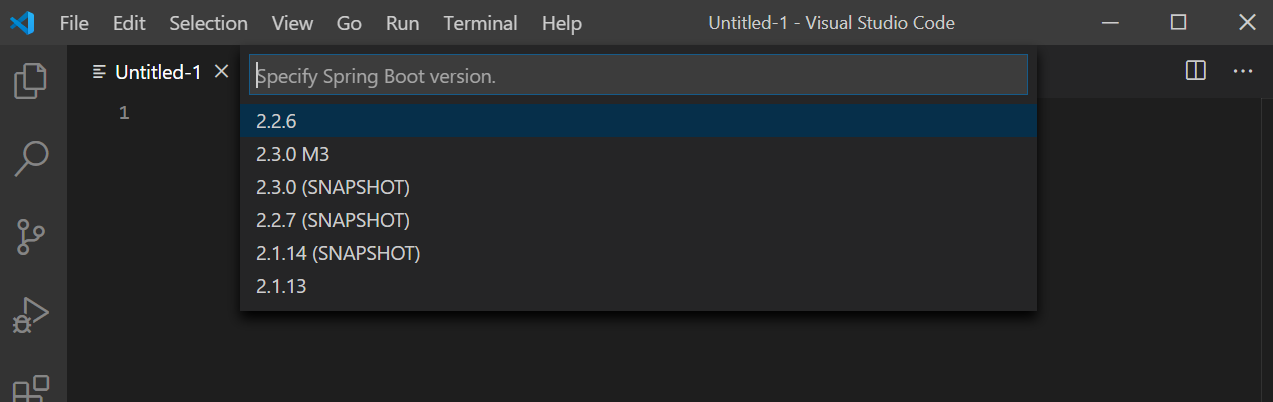
5) Spring Boot 버전을 선택한다
2.2.6 버전을 선택하였다.

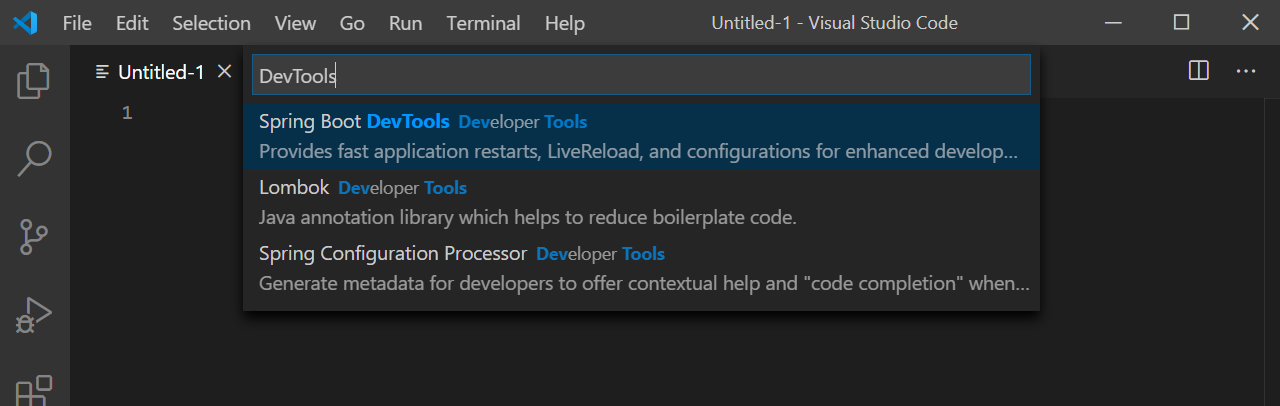
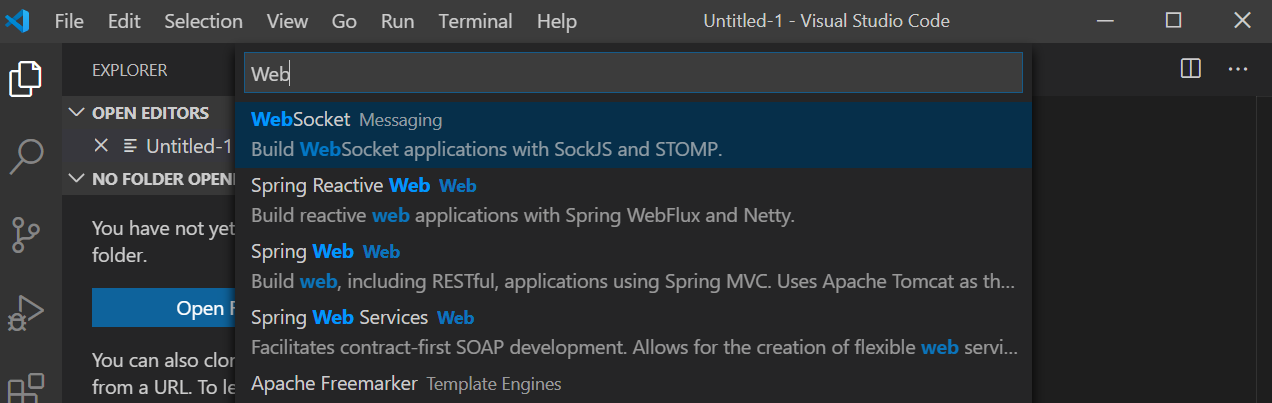
6) Dependency 선택
1) DevelTools 개발툴을 선택해준다.

2) Spring Web Services를 선택해준다.

3) 작업할 폴더를 선택해주면 완료된다.
4. Workspcae 열기
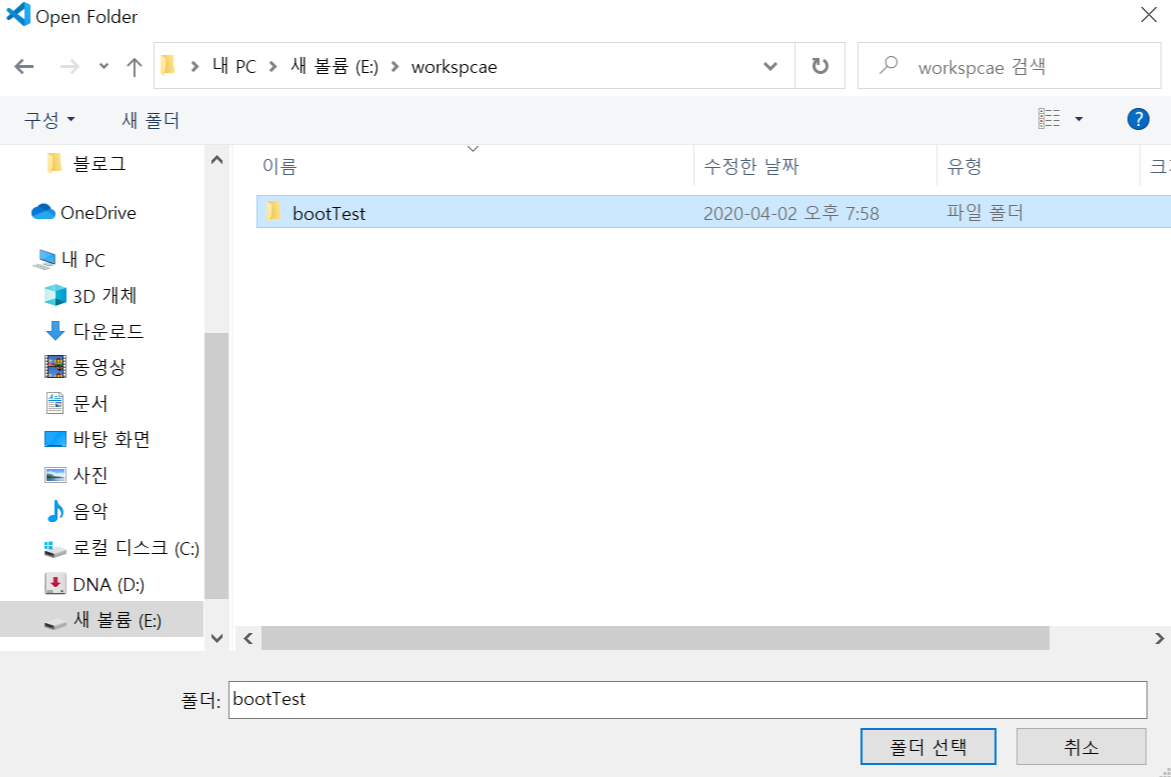
1) FIle -> Open Folder 를 선택해 아까 지정한 폴더를 선택한다.

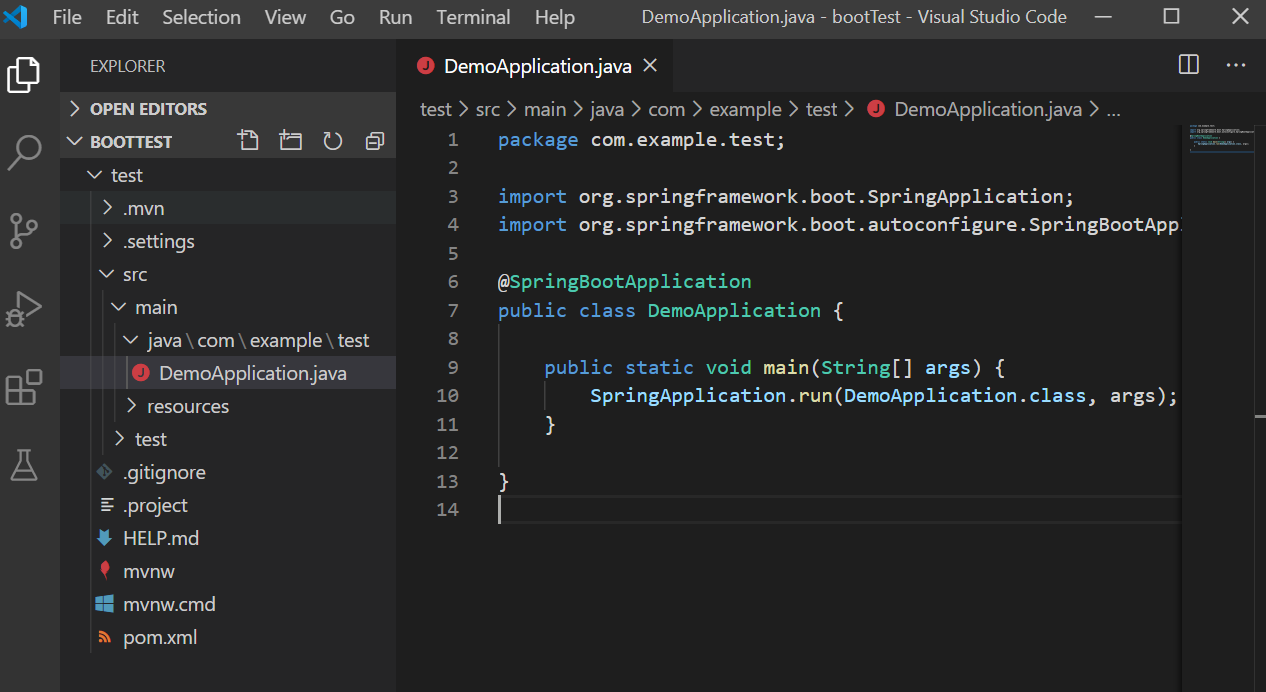
2) 프로젝트 Open 완료.

5. 테스트 프로그램 실행
하단 커맨드 창에 입력 후 실행한다.
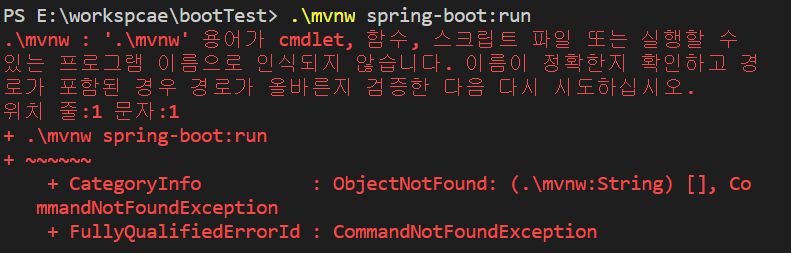
.\mvnw spring-boot:run
** ''.\mvnw' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. bjectNotFound: (.\mvnw:String) [], CommandNotFoundException' 에러가 발생한다면,

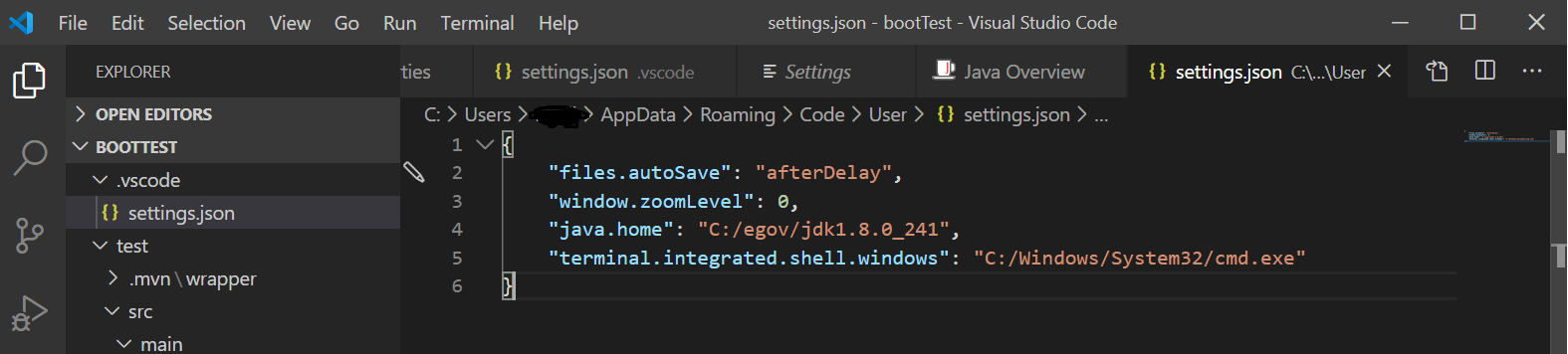
File -> preference -> Settings 화면에서 빨갛게 표시한 버튼을 눌러 아래와 같이 추가해준다.


추가 내용:
"java.home": "C:/egov/jdk1.8.0_241",
"terminal.integrated.shell.windows": "C:/Windows/System32/cmd.exe"
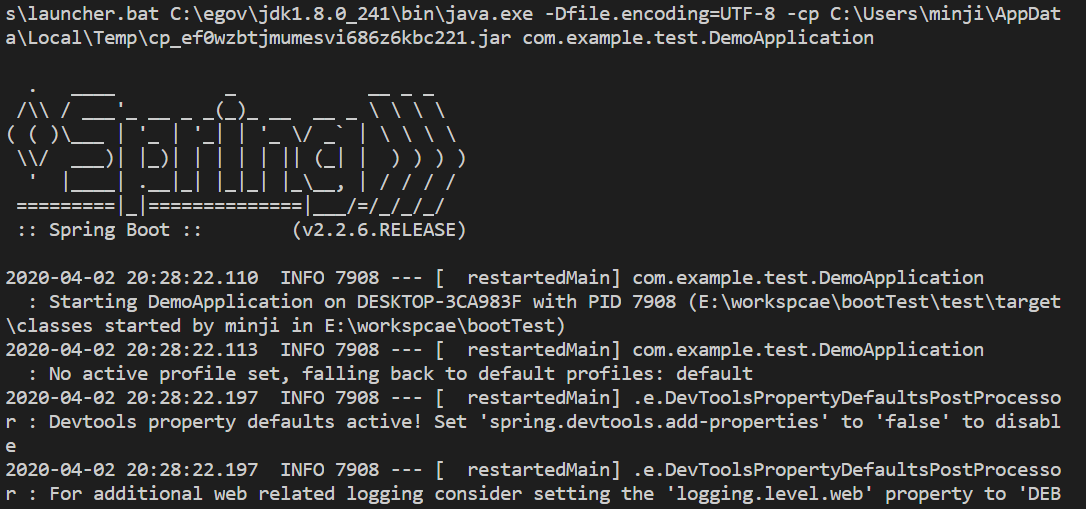
이후 VSCode를 실행하여 다시 명령어를 입력해본다.

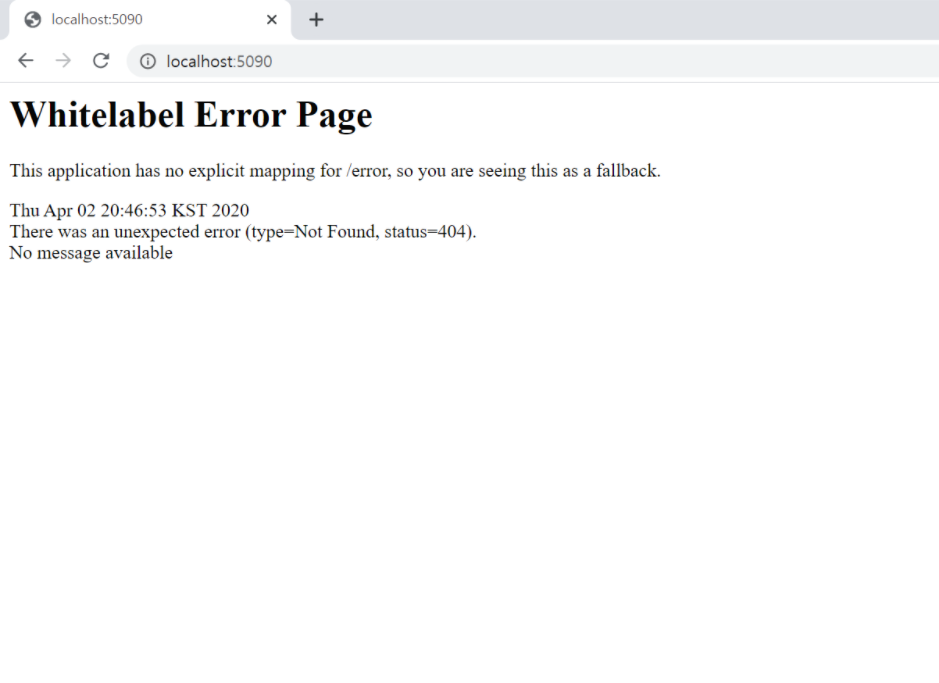
6. 웹페이지 확인
http://localhost:8080/ 으로 상태를 확인해 본다.

'Spring Boot' 카테고리의 다른 글
| [웹사이트 제작] VSCode + Spring Boot + Gradle 프로젝트 만들기(2) - 웹 템플릿 이용하여 jsp 파일에 적용하기 (0) | 2020.04.06 |
|---|---|
| [웹사이트 제작] VSCode + Spring Boot + Gradle 프로젝트 만들기(2) - jsp, controller 세팅 및 연결하기 (0) | 2020.04.06 |
| [웹사이트 제작] VSCode + Spring Boot + Gradle 프로젝트 만들기(1) (0) | 2020.04.06 |
| [Springboot] VSCode에서 웹 템플릿을 이용한 스프링부트 웹사이트 만들기(1) (0) | 2020.04.03 |
| VSCode에서 Spring Boot index.html 생성하기 (0) | 2020.04.02 |