
이번 시간엔 controller와 jsp 파일을 연결하여 보겠습니다.
Day2. JSP와 Controller 연결하기
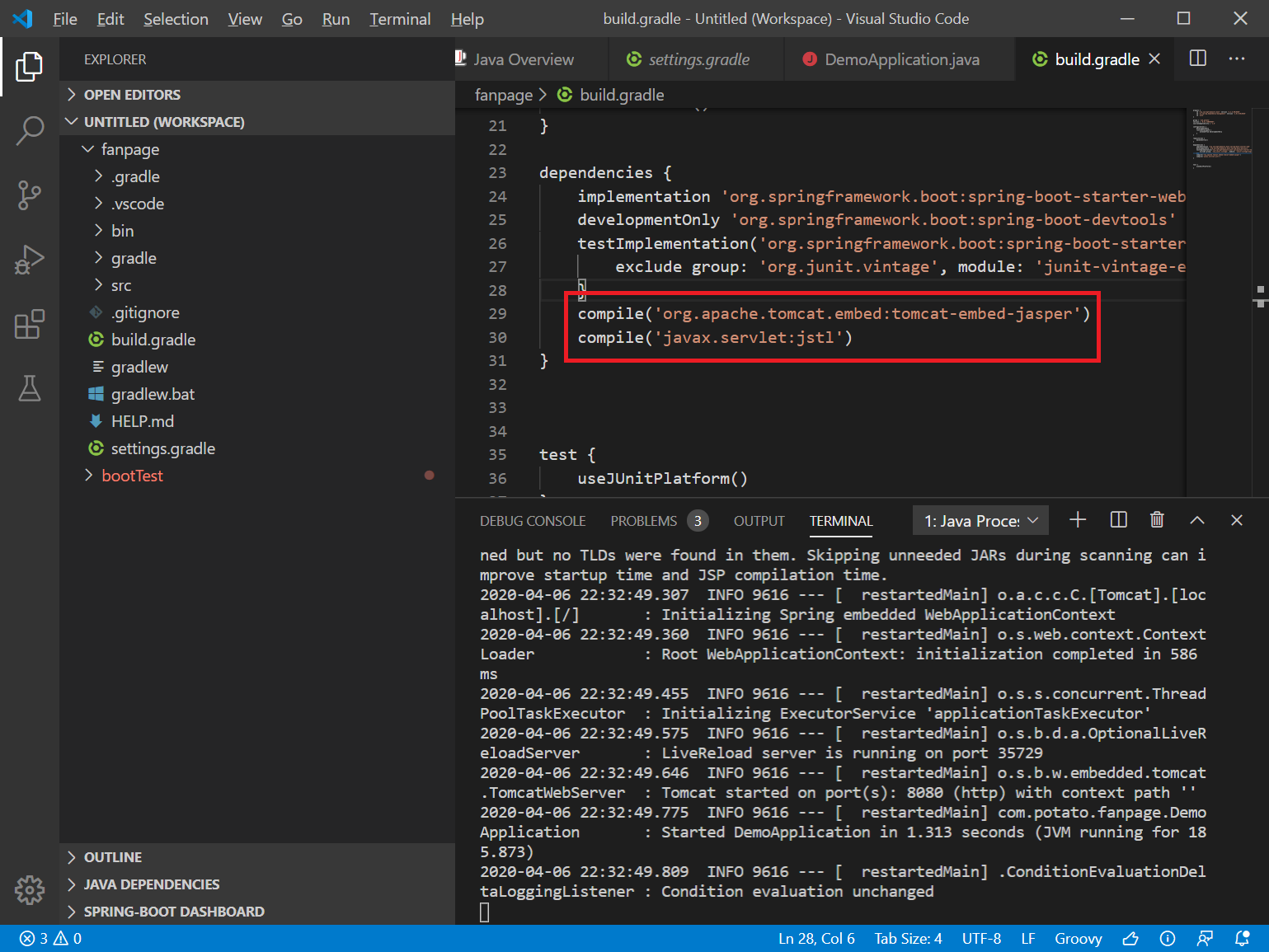
1. build.gradle 파일에 의존성 추가하기
build.gradle 파일의 dependencies 속성에 아래 코드를 추가하여 줍니다.
첫번째 코드는 내장된 tomcat에서 jstl을 인식하도록 설정하는 것이고,
두번째 코드는 jsp를 사용하기위해 jstl을 추가해준 것 입니다.
|
compile('org.apache.tomcat.embed:tomcat-embed-jasper') compile('javax.servlet:jstl')
|

2. application.properties 파일에 속성 추가하기
application.properties 파일에 아래 코드를 추가하여 controller에서 jsp 파일을 쉽게 찾을 수 있도록 합니다.
|
spring.mvc.view.prefix:/WEB-INF/jsp/ spring.mvc.view.suffix:.jsp
|
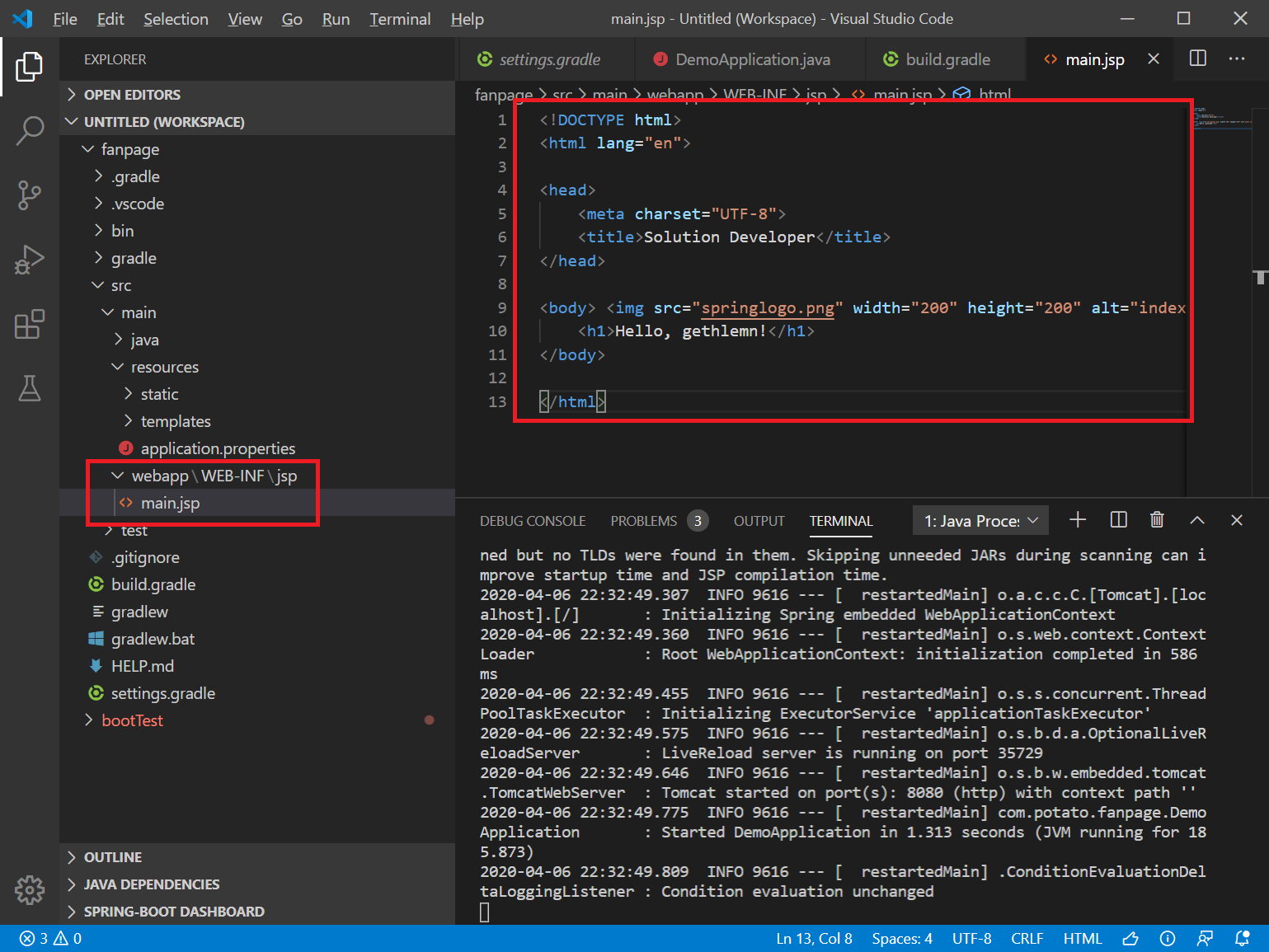
3. 웹페이지 추가
main안에 web/WEB_INF/jsp 디렉토리를 추가하고 main.jsp 파일을 추가하여 줍니다.
우선 jsp 파일이 정상으로 조회되는지 확인하기 위해 아래 코드를 복사하여 둡니다.
|
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <title>Solution Developer</title> </head>
<body> <img src="springlogo.png" width="200" height="200" alt="index img"> <h1>Hello, gethlemn!</h1> </body>
</html> |

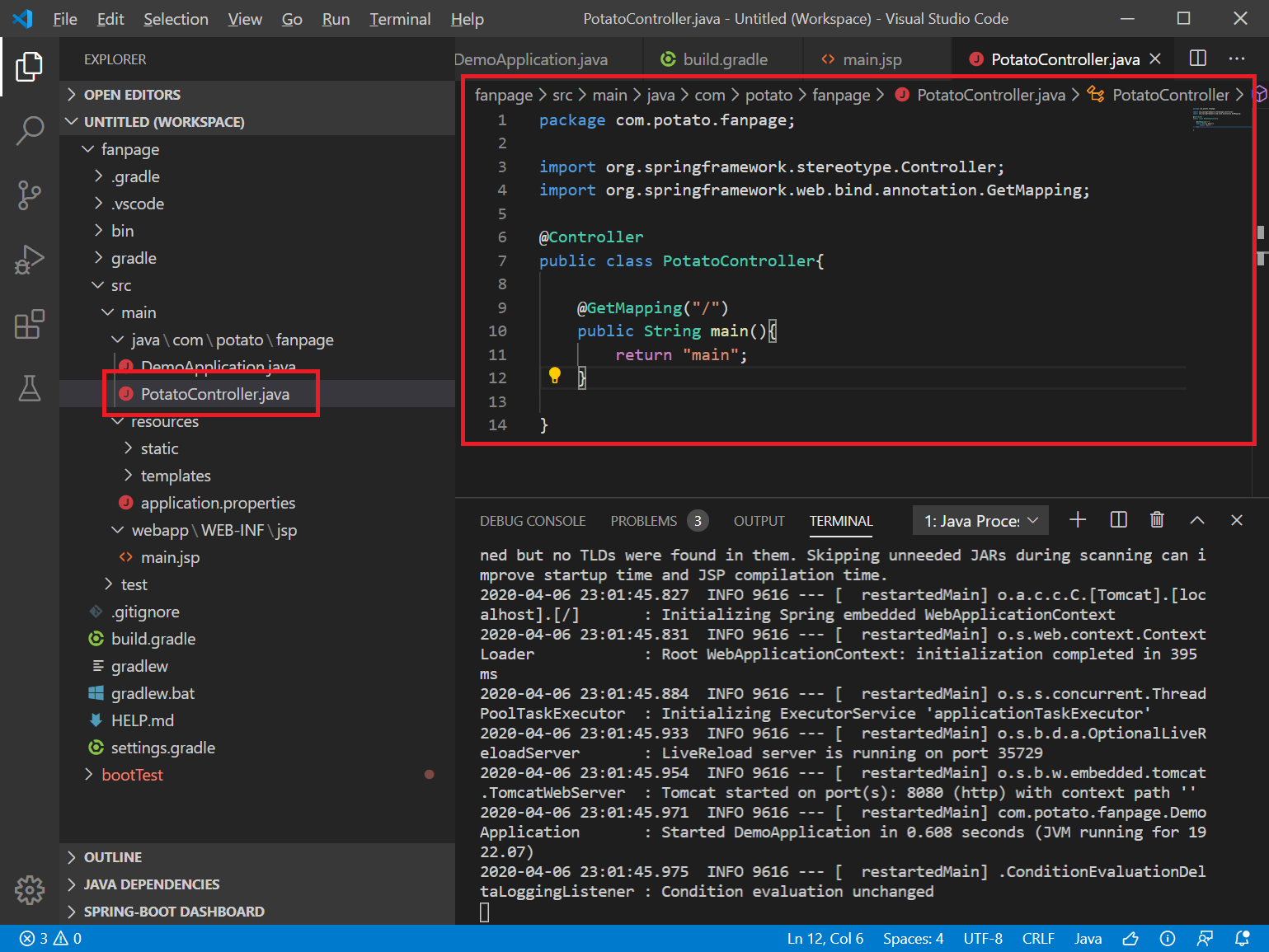
4. Controller.java 추가
DemoApplication.java 와 같은 경로에 Controller를 추가하여 줍니다.
웹에서 "/" 경로를 입력하게되면 application.properties 파일을 참고하여
/WEB-INF/jsp/main.jsp 파일을 찾게됩니다.
|
package com.potato.fanpage;
import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping;
@Controller public class PotatoController{
@GetMapping("/") public String main(){ return "main"; }
} |

5. 실행하여 main화면 띄우기.
프로젝트를 Run하고, localhost:8080/을 통해 화면을 확인해보겠습니다.
Controller에서 등록한 화면이 정상적으로 보여지는 것을 확인할 수 있습니다.

다음 시간엔 저번에 가져온 템플릿을 이용하여 메인 화면에 적용시켜보겠습니다.
[이전 링크] [Springboot] VSCode에서 웹 템플릿을 이용한 스프링부트 웹사이트 만들기(1)
'Spring Boot' 카테고리의 다른 글
| [웹사이트 제작] VSCode + Spring Boot + Gradle 프로젝트 만들기(2) - 웹 템플릿 이용하여 jsp 파일에 적용하기 (0) | 2020.04.06 |
|---|---|
| [웹사이트 제작] VSCode + Spring Boot + Gradle 프로젝트 만들기(1) (0) | 2020.04.06 |
| [Springboot] VSCode에서 웹 템플릿을 이용한 스프링부트 웹사이트 만들기(1) (0) | 2020.04.03 |
| VSCode에서 Spring Boot index.html 생성하기 (0) | 2020.04.02 |
| VSCode에서 Spring Boot 시작하기 (0) | 2020.04.02 |